
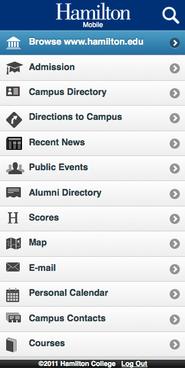
When viewing www.hamilton.edu from a mobile device, users may notice a new look. A redesigned mobile homepage now provides fast, mobile-friendly access to information, including the College’s phone directory, important campus numbers, events and sports scores. Hamilton.edu Mobile is optimized for iPod, iPhone, Android and newer Blackberry devices.
Information Technology Services (ITS) designers were able to deploy the mobile application quickly and effectively due in large part to the architecture already created for the College’s website. Rather than working with a fragmented website managed across many departments using multiple technologies - as is typical of many institutions - Hamilton started the mobile app design process with an existing, cohesive Web infrastructure.
ITS designers made the decision several years ago to centralize the technological components of the website and keep a consistent design, while distributing content authorship across campus. This decision made it possible for ITS Web Services to make the underlying technology mobile-friendly without generating new content or maintaining another website. The website’s 6,000+ pages could be transferred immediately to the mobile app without a conversion process.
The percentage of mobile Web traffic to the College's website more than doubled between 2010 and 2011. Of that traffic, almost 75 percent came from Apple devices, and 20 percent from Android devices. It is estimated that by the year 2014, there will be more Web traffic generated by mobile devices than desktop devices.
Research and planning for the new mobile functionality took place last spring, and development was completed during the summer. Much like the current website, functionality will continue to expand over time. Future plans include a mobile version of the popular my.Hamilton portal, as well as expanded library and course content functionality.
A user can make the new mobile site an app/icon on a device by following these instructions:
Two main technologies were used in the creation of the mobile site. The first, jQuery Mobile, is a JavaScript framework for development of Web applications with a touch-based mobile interface. The second, CSS media queries, allows different content to display on the screen depend on the screen size.
Posted August 31, 2011
